Hackathon has ended.
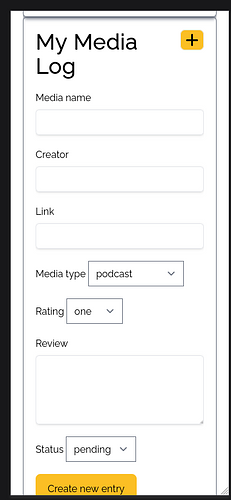
My Media Log
It is a web app that tracks the media a user consumes, be it books, podcasts, youtube series, tv shows, movies and music albums. I wanted to work with stimulus reflex to create a single page application. Aside from the login and registration screens, everything else is practically handled by a reflex action. The part I particularly enjoyed working on was the notification modal for when a reflex action is completed. You can see on the bottom right it when you change the rating or status of a piece of media using the dropdowns. CSS + Stimulus reflex working beautifully. Beyond that, I wanted to test out the developer experience of fly.io and I gotta say, 10/10. You can read more about it here https://dev.to/w3ndo/just-2-commands-and-the-app-is-live-flyio-is-amazing-1cae
KR3AT0R
Nairobi
Built with:
- Devise
- Font-awesome-sass
- Tailwind
- Stimulus Reflex
Application Screenshots