Hackathon has ended.
Hotwire Animate
We built a wrapper for Animate.css so that you can add animations to Turbo Frames as data attributes (without writing any JS).
This was to fulfil the need to easily add animations to our Rails projects, without too much repeated code and having write JS to intercept Turbo events.
We intend to publish Hotwire Animate as a package on npm in the near future.
This was to fulfil the need to easily add animations to our Rails projects, without too much repeated code and having write JS to intercept Turbo events.
We intend to publish Hotwire Animate as a package on npm in the near future.
Project X
London
Built with:
The application was created using Rails 7 (Esbuild, Tailwind, Hotwire)
The main library we built on top of is Animate.css
We also used Google Fonts to add a font-family.
The connector between Animate.css and Turbo was coded in JS - app/javascript/hotwire-animate.js
We used Hotwire's Turbo frames to demo a few ways to add animations. Including a live chat hooked up using Turbo Streams, of course with animating messages.
We deployed to Heroku (Postgres, Redis)
The main library we built on top of is Animate.css
We also used Google Fonts to add a font-family.
The connector between Animate.css and Turbo was coded in JS - app/javascript/hotwire-animate.js
We used Hotwire's Turbo frames to demo a few ways to add animations. Including a live chat hooked up using Turbo Streams, of course with animating messages.
We deployed to Heroku (Postgres, Redis)
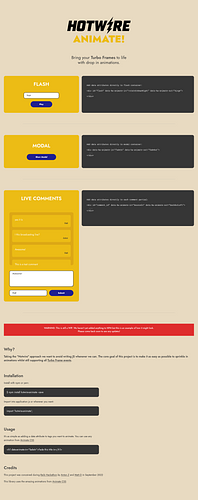
Application Screenshots