Hackathon has ended.
HotTable
This is an (minimal) Airtable clone. We left out any of the schema-building functionality and focused squarely on the data management functionality. Moreover, we pushed hard on using semantic HTML, so the table is an actual <table>. Within the space of data management, there are a surprising number of features however:
- Manage which fields are displayed
- Sort by any field in either direction (with multi-column sorting supported as well)
- Filter by any complex query you can imagine (nested ANDs and ORs supported with a full range of predicates)
- Group by any field (sorting in either direction, collapsing or expanding the grouped rows)
- Select rows (with clear visual indication of selected rows)
- Select all rows in the dataset (with clear visual indication of how many records are selected)
- Bulk export selected rows (with whatever display/sort/filter conditions are set on the view)
- Full pagination functionality (select number of items displayed per page, jump to a specific page, see the details of the pagination window)
- Column summaries (see information about the dataset for particular columns, with calculations based on the data-type of the column)
- X- and Y-axis scrollable table on overflow, with fixed headers, footers, and primary columns
- Quick sort, group, hide options for each column in a column header dropdown
- Inline editing of all table cells
- CRUD of views, saving your configuration of a particular combination of fields, sorts, filters, grouping, and pagination
HotTable
Berlin
Built with:
- Ransack drives the filtering and sorting. We extended Ransack to drive the fields and grouping.
- Pagy drives the pagination. We applied Tailwind styling to the generated HTML.
- Stimulus drives the "details set" (only one <details> element open at a time), automatic form submission of pagination items, building complex sorts/filters, etc.
- Turbo Drive allows all of the "searching" to run without a mess of updating dozens of parts of the page on any change.
- Turbo Streams drive the column calculations and inline editing to allow for atomic updates of individual table cells.
- Phlex replaces Action::View as our frontend library, allowing us to build layouts, pages, and components all in pure Ruby.
- TurboPower drives key parts of the inline editing flow.
- TailwindCSS for styling
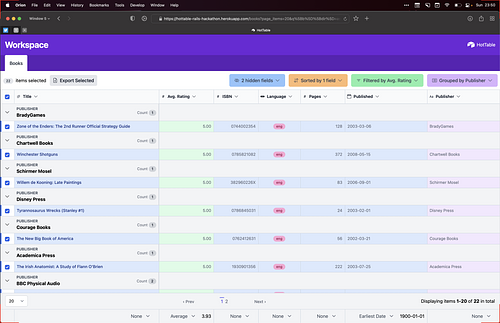
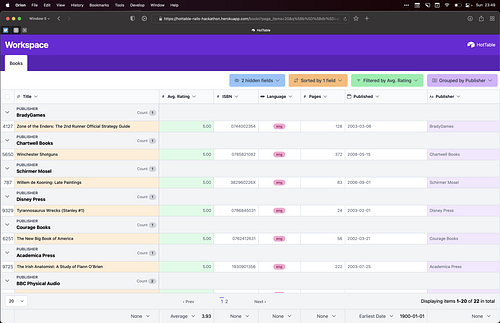
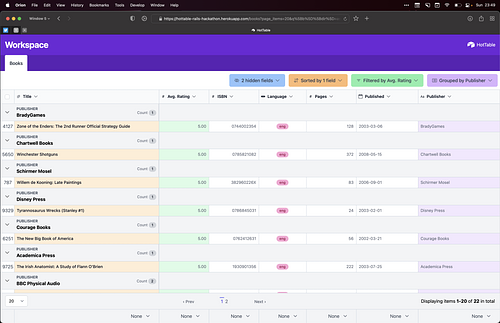
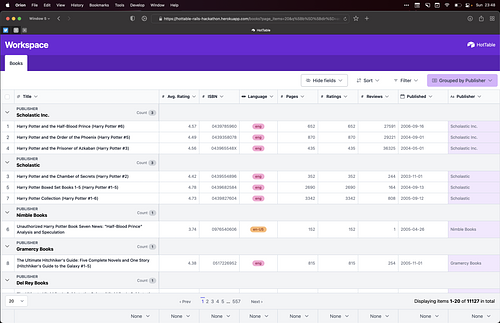
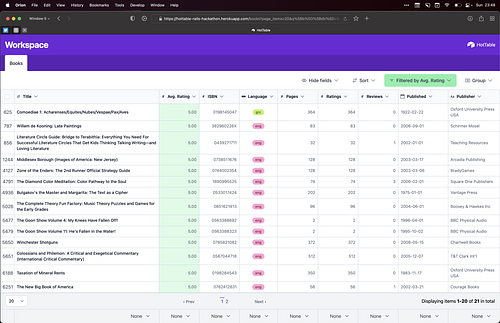
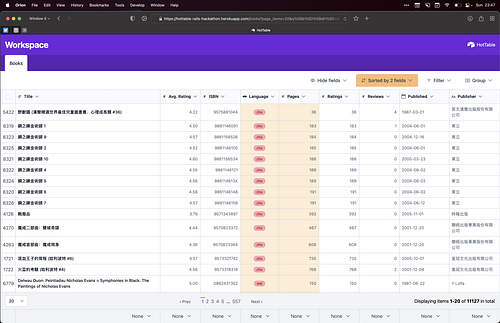
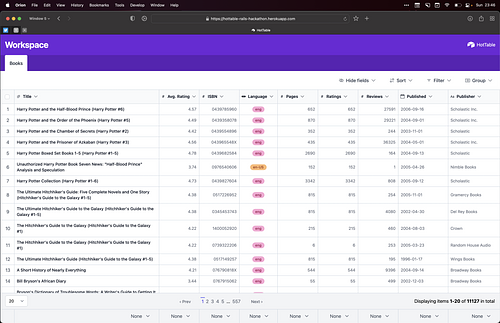
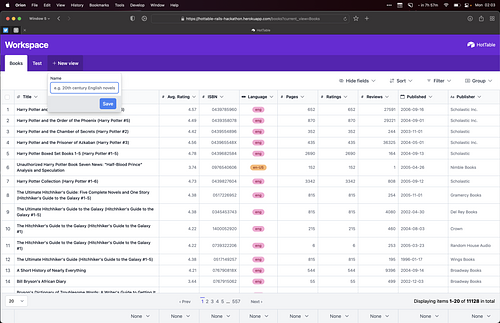
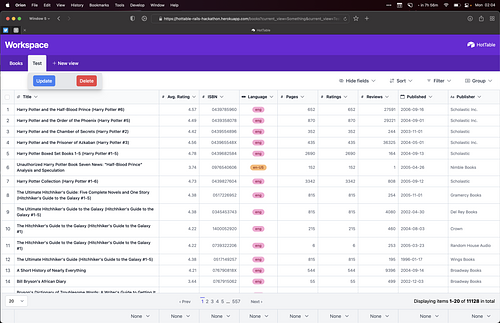
Application Screenshots